In my last post, I promised that I would update soon with a guide for other Blogger-bloggers who would like to know how to create Category-specific RSS feeds.
This is something that can be done easily enough on self-hosted Wordpress, but it isn't quite so intuitive on Google's free blog-hosting service. Nevertheless, just because you're not ready to pay for hosting just yet, that doesn't mean you should be left out of the Category Feed Party! (Oh yes, it's a party.)
As a matter of fact, I've received so much feedback lately about certain things I've managed to do on my blog, despite Blogger's seeming limitations, that I have decided to start a new, ongoing segment on Smithereens called Things You Didn't Know You Could Do On Blogger. So sit back, grab a cool drink and enjoy this, my first entry in this new series.
First of All: Why?
Right off the bat, you may be wondering: 'What's the point of Category-specific feeds anyway?' Fair question. Well the short answer might go something like this: If Content is King, then Choice is the next-on-command.
To provide a real illustration, you may want to read my last entry if you haven't already to get an idea for why I felt the need to split up my content here on Smithereens into just three succinct categories. (Productivity, Persuasion, Prose.)
Next, you could take a look at the popular productivity blog Lifehacker as a secondary case study. While obviously not on the free Blogger platform, LH does cover a broad subject base-- anything related to productivity, from useful gadgets to scheduling haircuts with Google Spreadsheets.
They also post a lot. As in often. So, to help readers whose interests may lean closer to certain categories than others, they too offer feeds by category (or "tag".)
So now that you can't call me crazy because I've cited a wildly popular pro-blog that agrees with me, let's assume you're on-board and just can't wait to find out how you can replicate my categorical feed-burning.
Step One: Clean House
If you've decided that your readers would benefit from having more options when it comes to subscribing to your blog, the first order of business is to make your list of categories somewhat usable.
Depending on how old your blog is, this could take 5 minutes, or 5 hours, and it could very well be the most difficult part of this process. But trust me, it will be worth it.
Many Bloggers (myself included, up until last week) fall into the trap of using Blogger's Categories as a whatever-pops-into-our-head list of tags.
The result is an unwieldy and largely unusable list of random words, instead of a short, precise and intuitive list of categories that can be used for navigation.
So, to avoid this predicament (if you're just starting out) or to fix it (if you're a long-time offender like I was), you'll need to either choose a short list of categories and stick to it (for the former) or go through and remove all your tags post-by-post and replace them with the useful categories (for the latter.)
(If you've been Blogging and miscategorizing for so long that it's impossible or just very implausible for you to actually go through all your posts and do this, another option is just to turn over a new leaf as of now: Draw up a more precise list and stick to it going forward. Your resulting feeds won't be comprehensive, but at least your Categories will be useful going forward.)
Ok, so come back to me when you have trimmed down your Categories to a list of ten or fewer (any more and you'll subject your readers to analysis paralysis.) I'll be here when you get back.
And when you do return, it will be time for the fun part: Burnination!
Step 2: Burn The Feeds
Now that you have a beautiful, simple list of Categories, it's time to burn a special RSS feed for each one and be done with it.
I'm going to explain the process using Feedburner because it is both a) what I use here; and b) the most popular feed-burning service out there. However, you may be able to use part of these instructions to burn feeds in your service of choice.
Head over to Feedburner.com and log in (or sign up if you haven't already.)

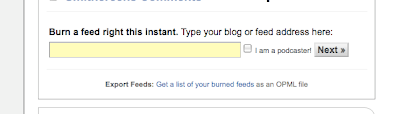
Next, on the main page you'll see a box that says "Burn a feed right this instant..." (see screenshot above.)
Into that box you're going to want to type the following URL:
http://YOURBLOG.blogspot.com/feeds/posts/default/-/YOURCATEGORY/
Where YOURBLOG is.. your blog name and YOURCATEGORY is... ok, ok, just making sure.
Wait! I know Feedburner is beckoning you to "Burn a feed right this instant", but just hold your horses, because there is one more thing to consider.
If you have a large blog with lots of posts (especially if they are long articles) and if your category contains 20 or more posts, you will probably run into an error trying to burn your feed because Feedburner will basically tell you that you talk too much. Don't take it personally.
But alas, I have a solution!
All you need to do to get around this issue is add the following string, "?max-results=10", without the quotes, to the end of your URL, which will make the final thing look like this:
http://YOURBLOG.blogspot.com/feeds/posts/default/-/YOURCATEGORY/?max-results=10
If you didn't already guess, you're basically telling FB now to limit itself to only the last 10 posts in that category. That should shut 'em up.
Finally, add a Title, maybe something like "YOUR BLOG- YOUR AWESOME CATEGORY" (I know, I'm a creative genius) and you'll be done. FB will spit out a new feed URL that you can then link to on your blog, and those who subscribe to it will get only the posts that you Categorize accordingly.
Lather, rinse, repeat with the rest of your Categories and Voila, you're well on your way to offering your own readers some great new options as to how they consume your content.
---
Did you like this post? Want to see more like it? Then let me know in the comments or feel free to pass the word along on your social medium of choice. Thanks!
Is there a specific thing you're trying to do with your Blogger blog that you can't quite figure out? Well likewise, leave a note in the comments and I will try my best to help you out. And if enough people share your query, I'll make it the topic for my next installment of TYDKYCDOB. (Now that's a winning acronym if I ever saw one.)
A Quick Housekeeping Note:
As you can see, I've made some changes to the Smithereens template yesterday as well. But going to this new, whiter look wasn't strictly an aesthetic choice (although I do think it looks really clean.) Rather, it was the only way we could fix a loading bug that had been plaguing the site for awhile.
You had probably noticed that Smithereens always loaded kind of slowly. Well after a day of widget-chopping and CSS-wrangling, I, with the tremendous help of Rebecca Leaman (of the Domestik Goddess and Wild Apricot blogs) was able to get the loading time under wraps. To that end, every widget that wasn't essential has been banished from my sidebar (sorry Blogrush, Statcounter.com and Pepperjam.)
But even after removing these widgets, the site still "seemed" to load kind of slowly because the old dark grey background would load first and the white content background last, meaning that readers couldn't really read the blog until every single thing on the template had loaded first. To put it simply, by switching everything over to an all-white background, you can now read the content milliseconds after arriving on the page. Mission Accomplished.
So, what do you think of the new look and load time? I'd love to hear your feedback in the comments.




I like that the dude holding the coffee cup in the gray box loads first.. that just kind of rocks, you know?
I DON'T like that your comments link is at the top of the post, because after I've read the post I'm at the bottom of it. I have to go to the top to find the link. Can that be adjusted?
Dave - thanks for the feedback, it was indeed very timely: I had been trying to figure out that particular issue all day yesterday.
Anyway, I finally figured out how to make Blogger In Draft's new inline-comments work on my heavily modified template, thanks to Blogger Buster's recent tutorial update (The original method hadn't worked, but this one did.)
So now the comments are right there underneath every post. It also means that appending #comments to the end of any URL will bring you right to the comment form on that post (the old blogger+a million number URL for a post's comments must have been dynamic, because it wasn't linkable.)
So I have added links to the comments in the footer of this post, and will from now on. Problem solved!
Daniel
[url=http://www.vipwarhammergold.com/][b]warhammer gold[/b][/url]
[url=http://www.vipwarhammergold.com/news/news.html][b]buy warhammer gold[/b][/url]
[url=http://www.bestwarhammer.com/][b]warhammer gold[/b][/url]
[url=http://www.bestwarhammer.com/news/news.html][b]buy warhammer gold[/b][/url]